Guide pratique pour optimiser ses images et photos sur le web facilement
Le web regorge d’images et de photos traitant de tous les thèmes. Si vous tapez un mot-clé dans la barre de recherche de votre moteur de recherche favori, en l’occurrence Google, pléthore d’images apparaissent via l’onglet « Google Images ». Alors que certains récupèrent des images et les utilisent sans autorisation, d’autres se préoccupent de leurs origines et les optimisent pour les utiliser dans les règles : respect des droits d’auteurs et optimisation pour les moteurs de recherche. Découvrons ensemble 5 étapes pratiques pour travailler les images et les photos comme cela doit se faire dans le respect des règles.
Utiliser des images libres de droits
Avant toute chose, il est bon de rappeler que les photographies, les illustrations ou les autres logos glanés sur le web, sont pour la majorité rattachés au nom du créateur. En effet, si vous trouvez une image magnifique, parfaitement adaptée à votre article de blog par exemple, et par conséquent que vous souhaitiez l’utiliser, assurez-vous que vous pouvez le faire sans contrainte légale, sous peine de poursuites dans le cas contraire.
L’une des premières choses à faire est donc de vous lancer dans une investigation, en visitant notamment les pages de « mentions légales » ou « Conditions d’utilisation » du site web à laquelle l’image est rattachée. Vous trouverez généralement les informations mentionnant les crédits à utiliser et les règles d’utilisation mises à la disposition des tiers pour exploiter ces contenus médias.
Si ce n’est pas le cas, vous pouvez alors contacter le propriétaire ou le webmaster pour connaître les règles de bon usage. Une fois ces étapes faites, vous pourrez accepter les conditions du propriétaire et si ces dernières ne vous conviennent pas, trouver des solutions alternatives.
Dans le cas où vous ne voulez pas vous soumettre aux conditions exigées par le propriétaire des droits, la solution qui se révèle la plus efficace et la moins chronophage, est de rechercher des images similaires via des plateformes d’images libres de droits. Ce n’est plus un secret, ces banques d’images font le bonheur de tous blogueurs, community managers et de tous professionnels sur le web. En quelques clics, sous réserve de taper un mot-clé spécifique ou de sélectionner un thème proposé, des images d’une qualité rare apparaissent et sont prêtes à être utilisées.
Les images téléchargées par des photographes amateurs et professionnels, via ces sites web spécialisés, sont proposées gratuitement pour toutes utilisations à des fins commerciales ou personnelles, sous la licence : « CC0 Creative Commons » (Libre pour usage commercial – Pas d’attribution requise). Toutefois il est recommandé d’ajouter, sous l’image ou dans une page dédiée, le crédit de l’auteur et le lien du site web où vous avez trouvé votre photographie afin de soutenir l’artiste et donc de lui apporter de la visibilité.
Pour tout comprendre sur les licences des droits d’utilisation, le site web Creativecommons.org fait autorité.
Un exemple de plateforme, l’un des plus populaires pour trouver et télécharger des photos libres de droits, est certainement Unsplash :

Page d’accueil © Unsplash.com
Notons que d’autres sites web, proposant des images gratuites, existent tels que Pixels et Pixabay pour ne citer que celles-ci. Enfin, des plateformes payantes sont aussi à disposition pour trouver des images inédites.
Préparer son image
Une fois que vous avez trouvé l’image qu’il vous faut pour illustrer votre texte ou pour la publier sur les réseaux sociaux, et que vous l’avez téléchargée sur votre desktop, il est nécessaire de suivre les manipulations suivantes :
Tout d’abord, nous vous invitons à renommer l’image en utilisant des mots-clés spécifiques et en rapport avec le thème de l’image et du contenu de façon plus générale.
Pourquoi ? Cela va servir deux actions fondamentales : votre SEO, référencement naturel et votre organisation. En effet, les robots qui crawlent les pages ne lisent pas les pixels mais bien les mots ou les textes rattachés à l’image ; le titre de l’image est caractérisé par du texte. Enfin si vous nommez votre image, vous n’aurez pas de mal à la retrouver si vous la recherchez dans vos archives.
Voici quelques conseils pour optimiser le titre de son image, nous vous recommandons d’ajouter 3 à 5 mots, séparés par ce tiret : « -« . Les mots doivent être écrits en lettres minuscules et sans accent, c’est à dire si votre mot comporte un accent grave (è) ou un accent aigu (é), utilisez « e ». De plus, évitez tous les caractères spéciaux tels que « (« , « ) », « ! », « ? », etc…
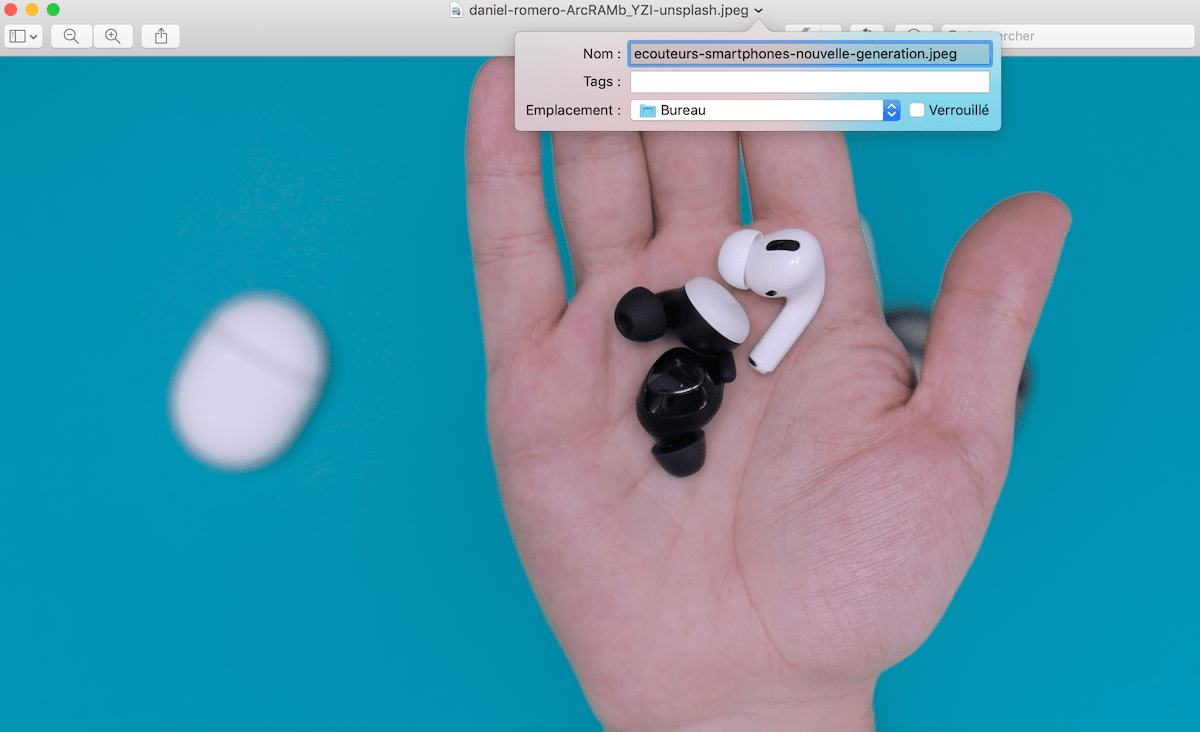
Selon l’interface de votre ordinateur et selon sa marque, Apple ou PC, vous pouvez changer facilement le titre :

Changer le titre de l’image téléchargée © Daniel Romero, Unsplash
Une fois cette action faite, toujours à partir de votre bureau, nous vous conseillons de réduire la dimension de l’image. Certains sites vous proposent, lors du téléchargement de l’image, de choisir les dimensions adaptées. Si ce n’est pas le cas, notamment via Unsplash, faites-le manuellement. Suivant les outils que vous avez à disposition, ajustez la taille de l’image pour un téléchargement plus rapide, soit une largeur comprise entre 2000 et 1200 pixels et une hauteur comprise entre 800 et 600 pixels. En règle générale, si vous modifiez la largeur, les pixels de la hauteur s’ajusteront automatiquement et vice-versa.
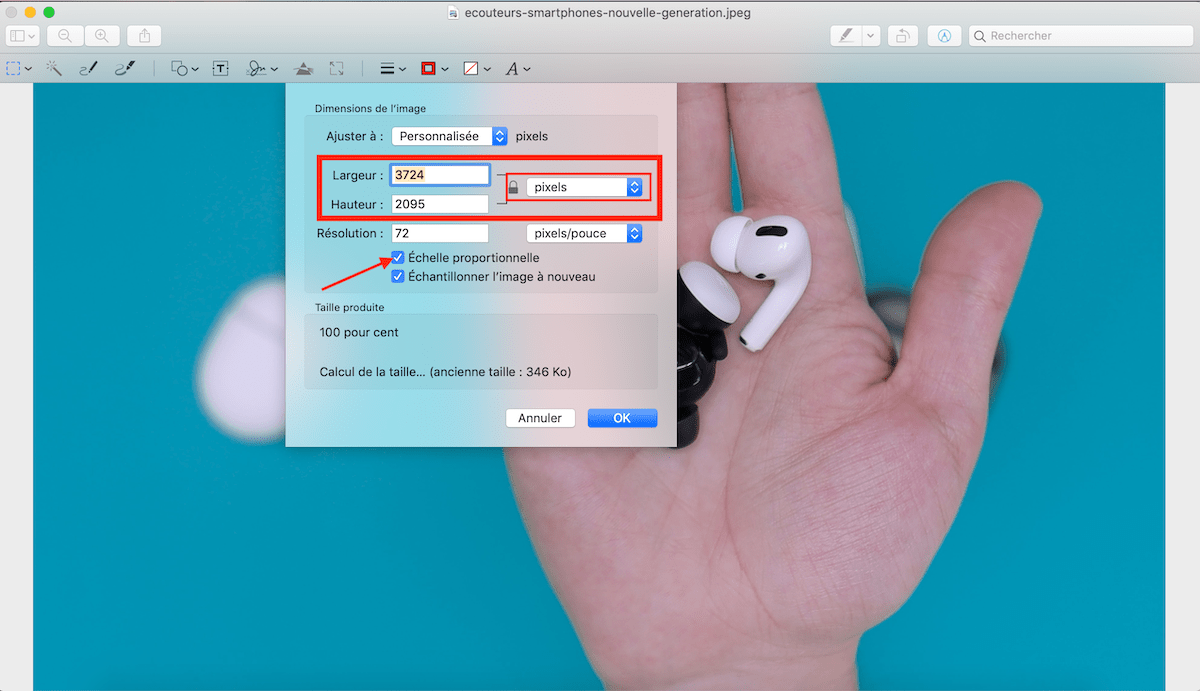
Dimensions par défaut :

Dimension d’image par défaut © Daniel Romero, Unsplash
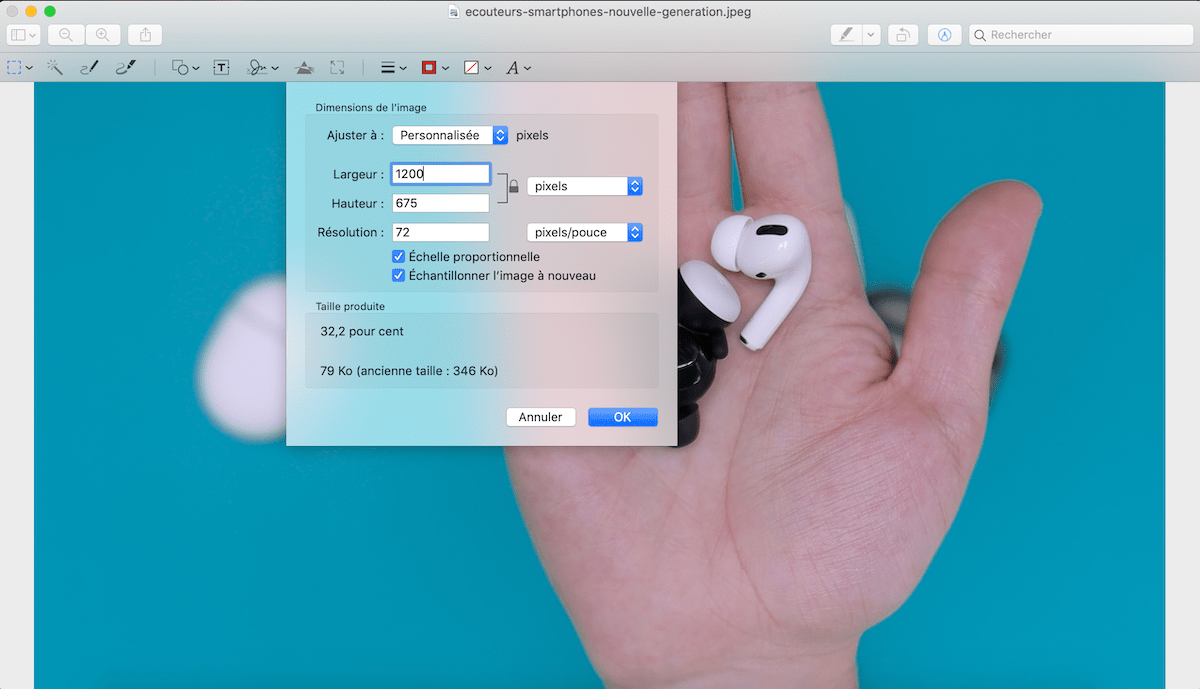
Modifications des dimensions (la hauteur des pixels s’ajustent automatiquement) :

Ajustement de l’image © Daniel Romero, Unsplash
Compresser l’image
Avant de la télécharger sur un site web via le fichier « Images » ou dans la partie « Médias » d’un CMS tel que WordPress, compressez son image est une habitude à prendre. Cette action permet d’alléger l’espace de stockage de la base de données et offre (après avoir ajuster la taille) plus de rapidité lors de l’affichage d’une page et, de cette manière, permet d’augmenter nettement l’expérience utilisateur. De plus, pour le SEO, cette étape est cruciale.
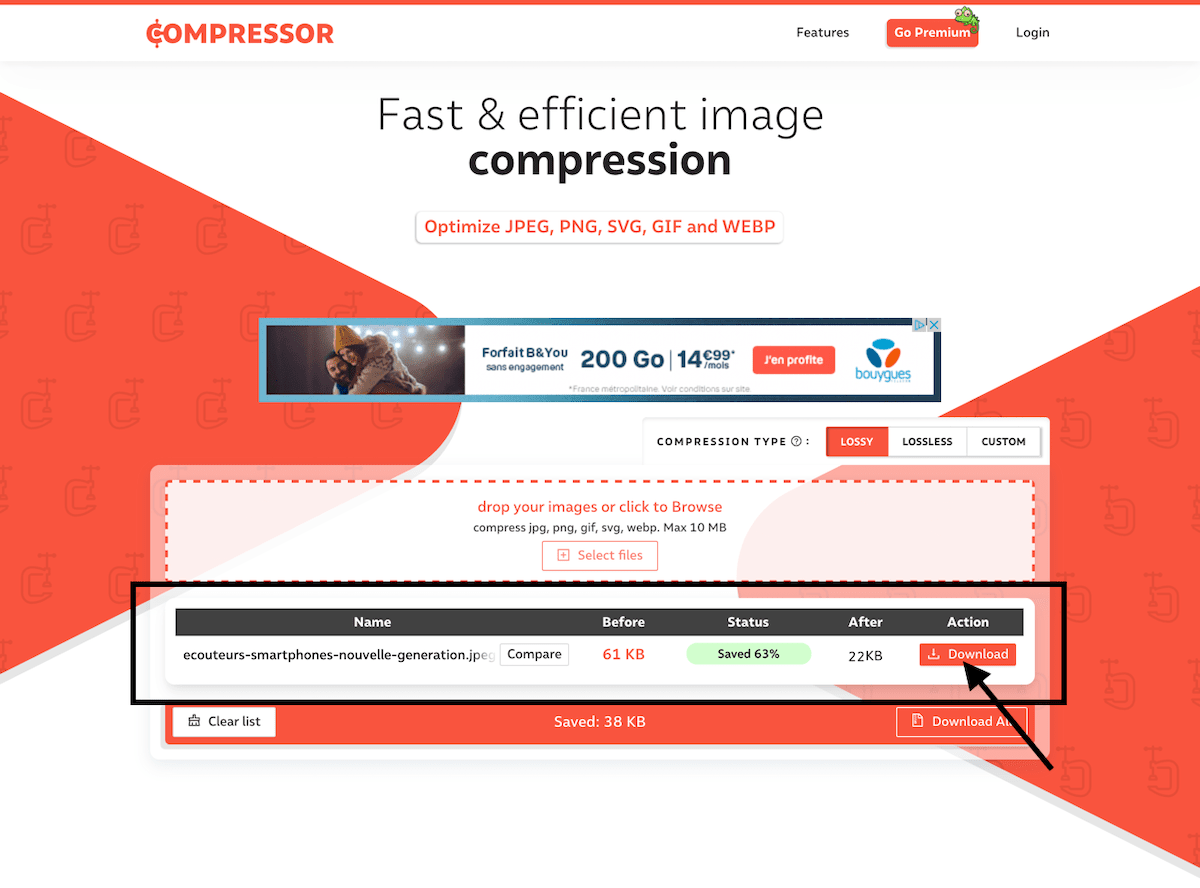
Comment faire ? Des outils gratuits en ligne existent. En un simple glisser-déposer de votre illustration dans la zone réservée, l’image se compresse automatiquement.

Compression d’image pour optimiser le temps de téléchargement sur le web © Compressor.io
Plusieurs types de compression sont proposés suivant les besoins :
- Lossy : offre une réduction considérable de Go, sans perte de qualité visible. Cette option est conseillée pour toutes les images à destination du web.
- Lossless : réduit la taille des fichiers, sans perte de qualité. Ce choix est recommandé pour les impressions et les photos « haute résolution ».
Enfin, notez aussi que le format d’encodage de l’image, recommandé par Google et le plus léger en l’état, est « .jpeg ». Il est en effet moins gourmand que celui en « .png ».
Renseignez la balise méta, « alt », de votre image
Votre image est maintenant nommée, sa taille est ajustée et elle est compressée. Joli travail. Place au téléchargement de votre image sur votre site Internet. Cette étape demande quelques réglages pour l’amélioration de votre référencement naturel. En effet, comme évoqué plus haut, les images sont crawlées par les robots des moteurs de recherche et par le contenu que vous lui attribuez. De ce fait, une balise intitulée « Alt », pour texte « alternatif », permet d’ajouter une description sans restriction de mots, de ponctuation, de fautes d’orthographe.
Par exemple, votre article traite des dernières nouveautés technologiques en matière d’écouteurs pour smartphones. Si l’article proposé à vos lecteurs doit être irréprochable et compréhensible, le texte contenu dans la balise « alt » permet plus de « fantaisie », c’est à dire que vous pouvez volontairement faire des fautes d’orthographe ou écrire une phrase à rallonge pour placer les mots-clés et longues traines que vous souhaitez pour renforcer la sémantique du contenu général de la page. A partir de ces conseils, soyez créatifs et stratégiques.
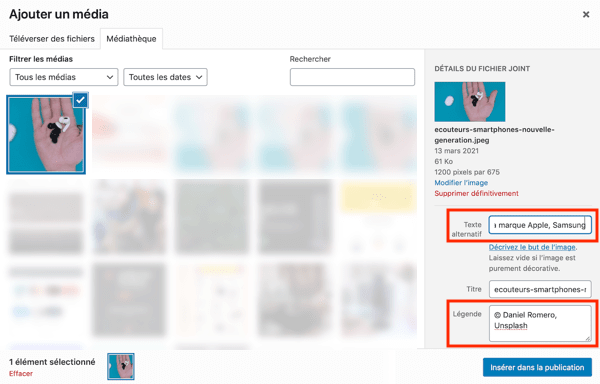
Dans le cas d’usage d’un CMS, un champs intitulé « texte alternatif » est réservé à cet effet lors du téléversement de l’image sur votre site web :

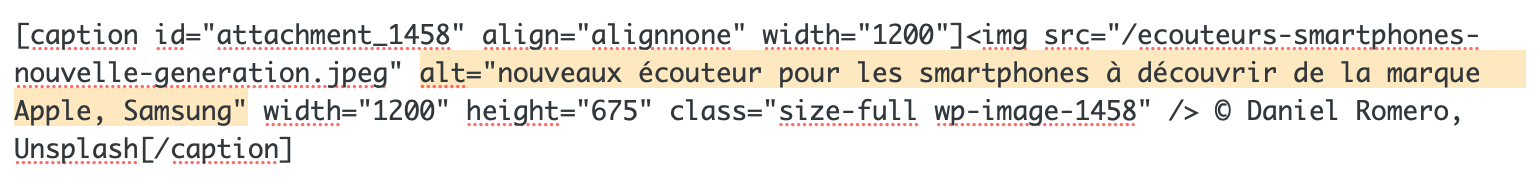
Le texte alternatif, la balise « alt », apparaît comme suite en langage HTML :

Notez de plus qu’un champ « Légende » est réservé à l’ajout de texte apparent et peut être utilisé pour afficher le nom de l’auteur et la source de cette image. Nous vous recommandons de le remplir.
Voici le rendu de l’image prise pour exemple :

© Daniel Romero, Unsplash
Attention, si vous souhaitez ajouter de nombreuses images sur une page, il n’est pas nécessaire de remplir à chaque fois le champ « texte alternatif », deux images maximum feront très bien le travail.
A présent vous savez optimiser vos images sur le web. Si vous avez des questions, remarques ou commentaires, n’hésitez pas à nous les faire partager.
Source image mise en avant: © Bryan Garces, Unsplash.






Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !